Recent Job Alert to all Job Seeker's, Students, and working professional, Subscribe our blog for more updates
If you want to update your skills or learn any programming, designing, technology then you can freely
contact us at 7805063968,0731-4069788,4907880
Profile:- QA
Profile:- Android Developer
Profile:- QA
Profile:- QA
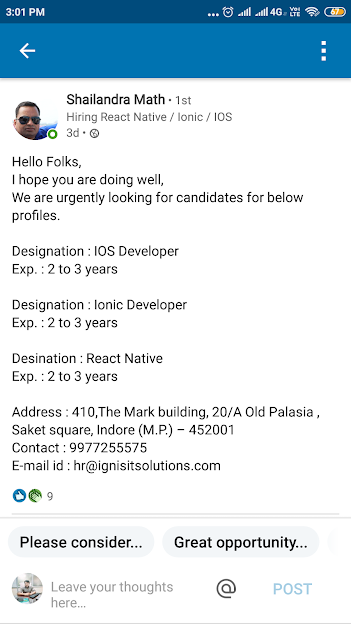
Profile:- iOS Developer, React, Ionic Developer
Profile:- PHP Developer, Web designer
Profile:- .NET Developer
Profile:- React JS Developer
Profile:- NODE JS Developer, React JS Developer
Profile:- QA
Profile:- .NET Developer, Android Developer
Profile:- Python, iOS, Flutter, React Developer
Profile:- PHP, Digital Marketing
Profile:- Angular, PHP Developer
Profile:- Web Designer
Profile:- QA
Profile:- React JS Developer
Profile:- Web Designer, Web Developer
Profile:- ROR, Python, React Developer
Profile:- iOS Developer, Fullstack developer
Profile:- PHP, Web designer, MEAN
Profile:- QA
Profile:- PHP Developer
GET IDEAS ABOUT QA LIVE INTERVIEW
GET IDEAS ABOUT PHP LIVE INTERVIEW
GET IDEAS ABOUT PYTHON+Django LIVE INTERVIEW
GET IDEAS ABOUT JAVA LIVE INTERVIEW

































0 Comments
POST Answer of Questions and ASK to Doubt